At Yoghurt Digital, we review a lot of client websites, and visual clutter is still one of the first issues we notice. It takes us about three seconds to spot it, and your users aren’t any different. In fact, studies show that people form a first impression of your site in just 0.05 seconds and decide whether to stay or leave within 10–20 seconds.
So how do people “read” a website so quickly? The truth is: they don’t. Most users scan. They’re hunting for headlines, bullet points, and strong visual cues that guide them to the information they need. If they can’t find it almost immediately, they’ll bounce.
To help you keep visitors engaged, here are our top three design tips for decluttering your site in 2025.
1. Visually structure your content
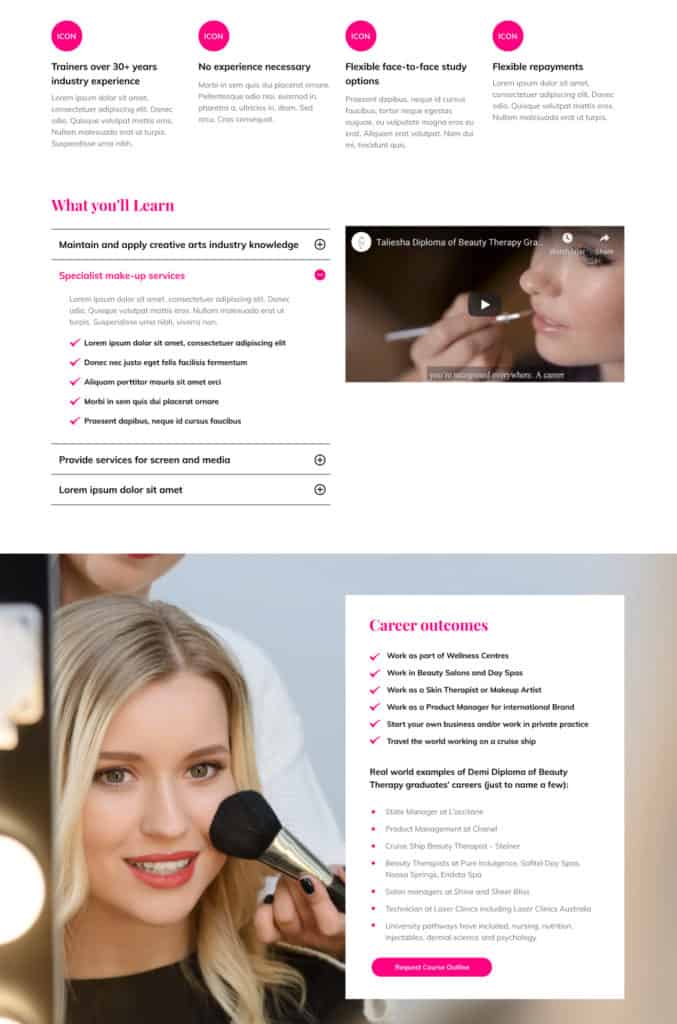
Having great content is only half the battle. If it isn’t structured well, users won’t engage with it. A wall of text won’t win attention, but a smart, scannable design will.
Here’s how to keep your content clean and user-friendly:
- Remove irrelevant copy and keep language sharp, clear, and human.
- Prioritise important content with hierarchy: use size, colour, and positioning to show users where to look first.
- Chunk information into bite-sized sections with bullet points.
- Use icons as visual anchors.
- Pair visuals with words to strengthen key messages.
- Embrace whitespace – it helps elements breathe and makes scanning easier.
- Use accordions or tabs to reveal extra content only when needed.

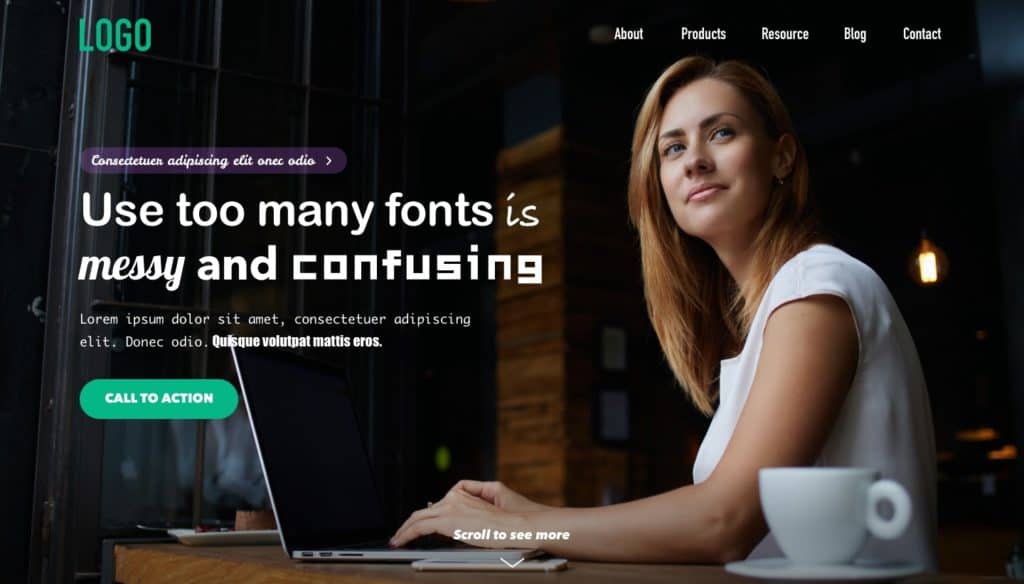
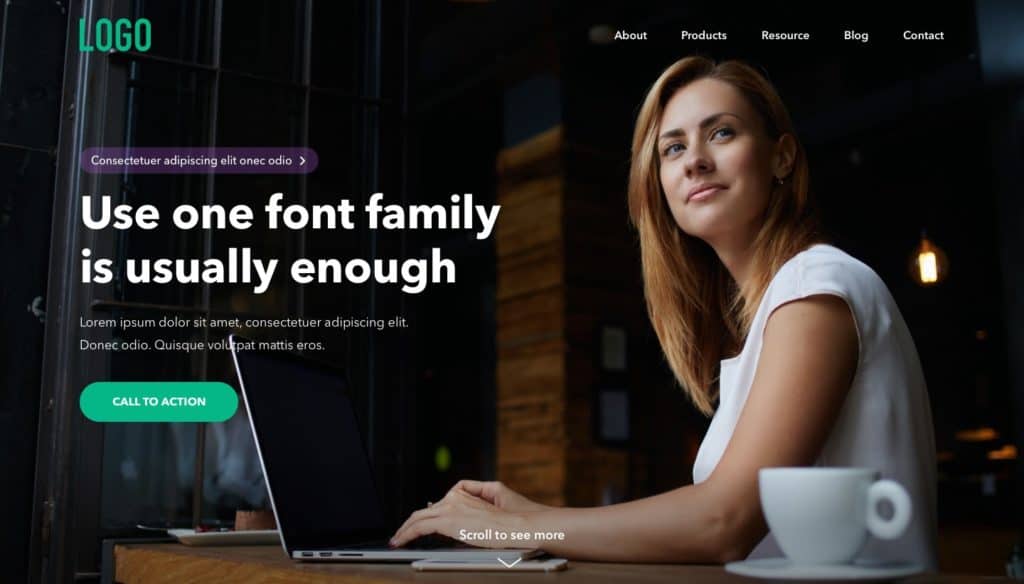
2. Limit font styles for clarity
Fonts are powerful. But too many can make your site feel messy. With variable fonts and expansive digital families available, there’s no reason to overload your site with competing typefaces.
A few rules of thumb:
- Stick to two font families maximum. One versatile typeface (with weights and italics) often does the job.
- Reserve display fonts for title. They’re designed to stand out, not to be read in long paragraphs.
- Choose a body font optimised for screens, with strong legibility at smaller sizes. (Fonts like Inter, Roboto, and Open Sans still perform well, while print-first fonts like Futura remain harder to read on digital.)
Use weight, size, and contrast to guide hierarchy, not a jumble of font styles.

3. Rethink static image banners
Static banners with text baked into images may look bold, but they’re more of a liability than an asset. Here’s why:
- Poor SEO – Search engines still can’t read text inside images, so your headings should always be live text (using proper HTML tags like H1 and H2).
- Broken hierarchy – A mix of mismatched fonts, colours, and graphic styles across banners disrupts flow and makes sites feel overwhelming.
- Responsiveness issues – On mobile, text inside images often becomes tiny and unreadable. Today’s audiences expect fluid, mobile-first design.

Declutter your site, delight your users
Decluttering your website is a lot like tidying your home. It takes effort, but the payoff is clarity, flow, and a better experience. And just like Marie Kondo’s philosophy, if it doesn’t spark value for your users, it probably doesn’t belong on the page.
At Yoghurt Digital, our UX team works with clients across industries to design clean, purposeful, user-first websites. By removing the clutter and elevating what matters, we help brands create digital experiences that feel simple, intuitive, and memorable.
Ready to clear the clutter? Get in touch with Yoghurt Digital and let’s create a website your users will actually want to stick around for.

