Content may be king, but the way content is organised is key to your site’s success. No matter how good your content is, it’s useless if users – and search engine crawlers – can’t access it.
That’s where information architecture, linking hierarchy, and internal linking come in. They’re a big part of technical SEO and, put simply, work together to help people find what they’re looking for on your site. In turn, they also help your website climb up in the search engine results pages (SERPs).
Here’s how your site structure can boost your search engine optimisation (SEO) and conversion efforts.
What is Information Architecture?
Information Architecture, or IA, is the framework of your site. It refers to how the information on your site is organised and grouped together. The following features all fall under the IA umbrella:
- Page types
- Page structure
- Visual design elements
- Navigation
- Sitemap
Sites with good IA are laid out in a logical way and allow users to find what they’re looking for intuitively, with little to no effort.
Whether your site is simple or complex, IA is essential to a positive customer journey and helping you – and your business – to convert. A good site structure enhances the user experience, and encourages users to keep digging deeper. It also enhances SEO, which in turn helps to boost your business’ reputation, increase click-through rates, and elevate your ranking on SERPs.
IA is invaluable to your business’ bottom line, but it can be complicated to set up. This is because not every user enters the site in the same way, or via the same page. The goal is for every page to propel the user forward through the sales funnel.
What is Linking Hierarchy?
If IA is the framework, your linking hierarchy is the path users take to navigate your site. In short, it’s how you organise your information so it makes sense.
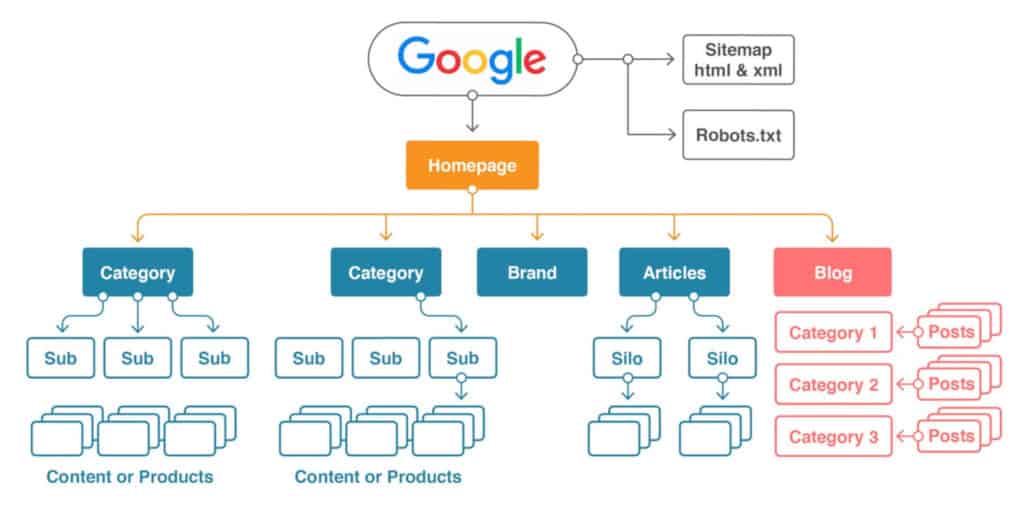
To visualise a hierarchy, think of a pyramid with your homepage at the top. Underneath this you’ll find, in descending order, your category pages and subpages.
Here’s what a typical site hierarchy looks like:

Thanks to linking hierarchy, your users should be able to enter your site and follow a linear path to the information they’re searching for. SEO hierarchy also helps Google’s spiders to better “crawl” your page.
What is Internal Linking?
Last but not least, internal linking describes the use of hyperlinks to point from one page to another on your site. Internal links are useful because they enhance link equity and your site’s IA, which in turn increases ranking potential. On a UX design level, they also help your user to effectively navigate the site.
The 5 dos and don’ts for IA and linking hierarchy
When it comes to building your site’s IA and fleshing it out with linking hierarchy, following a few best practice rules can go a long way. Whether you’re launching a site from scratch or overhauling your current one, a strategic approach will help users find the content they need to ultimately convert. Read on for 5 ways to use your site IA to improve conversion rates on your landing pages.
1. Don’t make your site all about your company
When you’re designing your site navigation, think about your customer. What do they want? What are they looking for? To turn site visits into sales and conversions, put customer-focused pages at the forefront of your site.
Say, for example, that you’re an online boutique. Your customers care more about shipping, delivery times, returns, and sale items than they do about your company’s history. If your space is limited, prioritise the former information and consider putting the latter into About Us and Careers pages, which should be grouped under the same main category.
Similarly, if your store sells clothes, accessories, jewellery, and beauty products, don’t list these as subcategories beneath the main category ‘Shop’. Instead, make each their own standalone category, and create subcategories beneath these. The ‘Clothes’ category would then include subcategories such as dresses, tops, pants, swimwear, workwear, and so on.
By doing this, your user will be able to quickly and easily find the products they’re looking for.
Key TakeawayFigure out what your customer cares about the most, and build your site navigation around those pages.
2. Do include the essential elements
The best-performing sites – in terms of SEO and sales – are simple and logical. They don’t overwhelm the user.
These sites tend to share the following features:
- They have distinct main category pages and relevant subcategory pages. The site navigation is not only clear, but balanced. If a user hovers over the navigation bar on the homepage, they’ll see there are roughly the same number of subcategory pages under each category page.
- They have five to eight main category pages. Unless you’re Amazon or Alibaba, there is no reason to have a dozen main category pages. This just confuses the user and might make them leave your site. If you’re struggling to keep your IA to less than eight categories, go back to the drawing board and see if you can nest any other pages or topics together using a process called card sorting.
- They have a prominent Contact Us page. Nothing frustrates users more than having to hunt around for a phone number or email address.
- They have a search bar. Sometimes, users don’t feel like clicking around to find information. They want a search engine to do the work for them.
- They have a Checkout page. If you’re selling products or services, make sure the user can easily get to their cart to complete their order.
Key TakeawayA balanced site, simple category pages, and prominent Contact Us and Checkout pages can make the UX much more manageable.
3. Do create URLs that follow your site hierarchy
Your content should live at a URL that makes logical sense. This will not only help you to establish a strong IA and linking hierarchy, but it’ll also boost your SEO efforts.
We’ll use our own website as an example. Our homepage looks like this:

When you click Case Studies, this is what you land on:

From there, when you click Converse, you get this:

These are the URLs a user sees as they click further:
- https://www.yoghurtdigital.com.au/
- https://www.yoghurtdigital.com.au/case-studies
- https://www.yoghurtdigital.com.au/case-study/converse
See how they’re clean and focused, and the user knows exactly which page they came from? By following a clear, intuitive structure, these URLs provide users with context for the information they’re seeing on the page, in turn enhancing their overall experience.
With URLs, the shorter, the better. Ideally, your most important pages should be around 2-4 clicks away from the homepage. This is known as a “shallow site” (rather than a “deep site”), and crawlers love it as much as users.
Key TakeawayOrganise your URL structure according to your site hierarchy. And don’t bury your most important pages!
4. Don’t lead your users down dead ends
Remember, your goal is to design a site with a clear funnel to conversion – whether that means making a sale or simply getting the customer to sign up to a newsletter. A big part of this is avoiding leading the customer to a dead end. That way, if they don’t take a certain action (like “adding to cart”), they have another option besides simply exiting the page.
An easy way to get around this is by including a CTA that propels the user forward or sends them in a different direction. CTAs could include buttons such as: “go to previous page,” “learn more about X”, or “check out X.” By doing this, you can guide users toward content they may not otherwise have seen or known about.
Key TakeawayWhatever you do, don’t leave the user with no other option but to exit the site. Conversion rate optimisation (CRO) is the name of the game!
5. Do think about scalability
When building out your site’s structure and link hierarchy, remember that IA is an ongoing consideration, not just a one-time fix. The framework that you create for information on your site should leave room for growth, whether this means new sub-categories, a blog functionality, or even new pillar pages. Your site may have a manageable amount of pages now, but this may not always be the case as your business expands.
One way to plan for growth is to establish clear rules around essential elements like URLs and page titles during the early stages of planning your site IA. Together with measures like creating standard copy for CTAs, these rules can help you scale your site quickly and effectively when the time comes.
Key TakeawayConsistency is key to helping your user navigate their journey through your site. Standardising navigational elements like URLs, page names, and CTAs can help you maintain consistency as your site grows.
Supercharge your SEO & conversion strategy with good IA
Poor IA and linking hierarchy can be a major obstacle to success, no matter how click-worthy your content is or how covetable your products are. Taking the time to build a clear, logical IA that puts the user journey first can mean the difference between a site that converts and one that leads users to a dead end.
Whether you’re launching a new site, refining your existing one, or looking to grow in future, the above tips are a roadmap to solid IA and best practice linking. Put into practice, they’ll likely result in better ranking on SERPS – and better conversion rates – over time.
Keen to learn more about improving your SEO and conversion by optimising your site’s IA? Get in touch with the friendly team at Yoghurt Digital today!

