Page speed can be best thought of as the amount of time it takes for the content on a website page to load. That load time can have an enormous impact on the ability of a page to rank organically, engage users and generate business. That’s why page speed is no longer an issue for just SEO, or just usability – it affects multiple digital channels. That’s why we decided to tackle the topic of page speed in a more comprehensive fashion and from multiple strategic perspectives. We’ve covered the history (and future) of page speed, provided data on how it affects the performance of critical digital channels, and given you a few strategies on how you can optimise your website to improve your page speed. So let’s dive straight in!

Search Engine Optimisation (SEO)
Page speed is one of the key cornerstones to rebuilding the web for humans – a mission statement that Google and other search engines have been pursuing for a while. That’s why, as of 2010, Google introduced page speed as a ranking factor.
“Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users” – Google Webmaster Blog
This begs the question: just how much of an impact does page speed have on your rankings?

Like all SEO tactics, it’s almost impossible to measure or quantify the full impact that page speed has on organic visibility in relation to other ranking factors. While we know things like site structure, content and links are major ranking factors, page speed is becoming increasingly important. So here are a few common items that can impact the speed of a page that you should be mindful of:
- Landing Page Redirects
When the page requested redirects - Compression
When resources that can be compressed are not - Server Response Time
How long it takes for a server to respond to the requests made of it - Browser Caching
When cache is not utilised to reduce the load time of resources - Size of Resources
If resources like HTML, CSS and JavaScript can be minified, it should be - Size of Images
- CSS Delivery
Optimising CSS Delivery refers to optimising the delivery of external resources like stylesheets to minimise load time - JavaScript
When JavaScript is blocking visible content above the fold of the page, the JavaScript should be removed or minimised
To optimise page speed, it’s best practice to review and optimise each of the items above to ensure they’re functioning as they should be. At the bottom of this article we’ve listed some useful tools that measure mobile speed, above-the-fold load time (i.e. time taken for the requests above the fold to be rendered) and full-page load time (i.e. time taken for the requests of the full page to be rendered). It’s not necessarily an indication of how well the page performs overall. It merely provides some insights into how Google sees your page and builds a correlation between a higher score and a better user experience, which in turn leads to better rankings.
At the end of the day, if a user has a poor internet connection, then all the optimisation in the world isn’t going to make a page load quickly. But given the rate of technological advancements and the increased prevalence of NBN in Australia, the impact of page speed on your organic visibility is only going to increase.
Impact of Mobile
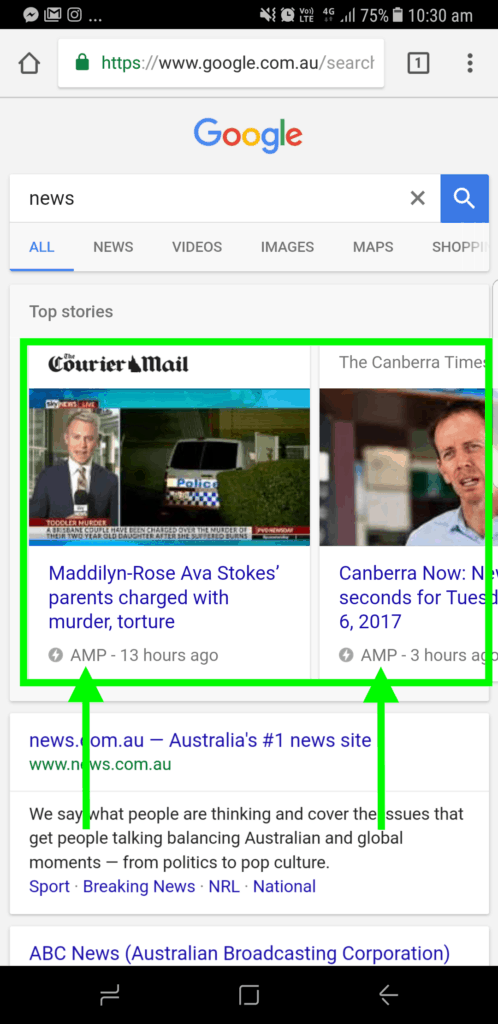
With the exponential global increase in mobile usage, Google has placed more emphasis on mobile speed, with sites that don’t prioritise speed being ‘demoted’ over time. Now that we’re in the age of mobile first, Google has continued the evolution of their product by creating systems like Accelerated Mobile Pages (AMP) – because speed is the method that “makes the web better for all”.
The AMP markup relies on storing a highly stripped-down version of a page on Google’s servers so that it loads ‘instantly’ from search results page. One of the top selling points for Google’s AMP Project is that “web pages and ads published in the AMP open-source format load near instantly, giving users a smooth, more engaging experience on mobile and desktop”.

AMP pages also take up premium real estate in mobile search (as seen in the screenshot above). But that’s just the beginning. As Google’s vision of making the web a speedier place for users comes to fruition, slower sites will become more and more scarce in search engine results as they struggle to compete with those who are better optimised.
You can see how you stack up against your industry’s average mobile page speed here.

Conversion Rate Optimisation (CRO)
Alright, so now we know the impact of page speed when it comes to organic visibility. Next on the agenda is digging deep into page speed’s impact on consumer behaviour, user experience and conversions.
Every Second Counts
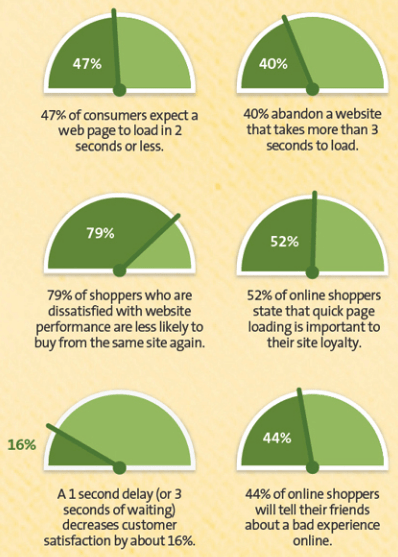
According to research conducted by Akamai and KissMetrics few years ago about e-commerce giant Amazon, almost 50% of website visitors expect a page to load in two seconds or less. Furthermore, 40% of website visitors are likely to abandon a page if it doesn’t load in three seconds. Here are a few other interesting insights:

The research highlights the importance of page speed in a user’s experience. With that in mind, why is it that many websites tend to compromise page speed for aesthetically pleasing website designs, expecting users to stick around for all the bells and whistles we force on them?
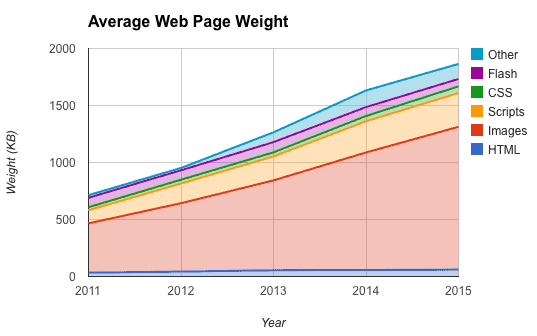
The average website page weight has been increasing globally over the past few years as businesses become more ambitious with website functionality and design. Websites are becoming significantly more complex, incorporating large numbers of elements and heavy imagery. But that that also means greater page weight and longer page loading times. Take a look at the graph below:

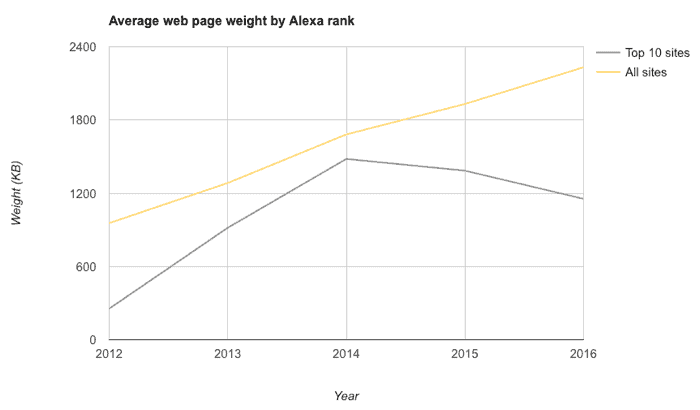
Unfortunately, online shoppers want your website to load and load fast – before they have the opportunity to get distracted with something else. They perceive page speed as an indication of website credibility, so for every second delay in page loading time, they are 16% more likely to be dissatisfied. 79% of these dissatisfied customers will never buy from the site again, while 44% of online users will tell friends about their bad online experience. This explains why the top 10-ranked websites on Alexa have turned a corner and are getting lighter – not heavier.

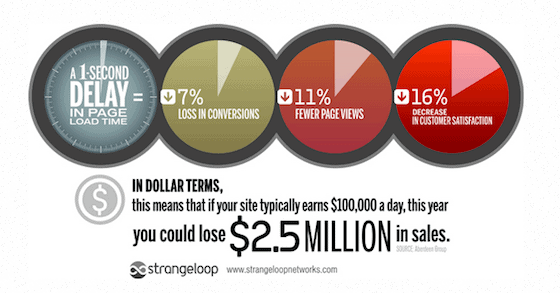
Here are the facts, plain and simple: slow pages hurt conversions. 8% of website users abandon their purchases due to slow loading pages. A mere one second delay in page response time is the equivalent to a 7% reduction in conversions.
To put that in perspective, if you’re running an e-commerce store that generates $100,000 per day, a page speed drop of just one second would cost you $2.5 million in sales each year. In the case of Amazon, a one second increase in page load time could result in $1.6 billion sales lost annually. That qualifies as a significant difference.

Page Speed & Mobile User Behaviours
In the mobile-first era, optimising page speed for mobile devices will bring businesses rewarding results. Across 2.5 million websites globally, 53.5% of their traffic came from mobile devices (Starcounter 2016), and even more importantly, mobile users are now outspending desktop users by over $800 per year (source: Enterprise Innovation). Companies have strived for enhanced user experiences on mobile for years, yet mobile conversion rates have only increased by 5% while remaining twice as low as that of desktops.

Slow page speeds are particularly frustrating for mobile users because they’re on-the-go. Countless research, white papers and blogs emphasise how important it is to have a fast, snappy mobile website. Although mobile users are relatively more patient, they’re still only willing to wait 6-10 seconds before leaving the page.
So why go for other low-hanging fruits when maximising mobile page speed is one of the most affordable, high-returning investments for your company? A small increase in mobile conversion rate will mean a great deal of business growth with regards to both traffic volume and conversions via mobile devices.

Web Development
You’ve made it this far, so you must be getting some value out of this. Excellent! Development is the final piece of the puzzle when it comes to page speed, so here are some strategies for you (or your development team) to implement to improve your website’s page speed.
Minifying Resources
Minifying refers to the process of removing all unnecessary data from files. You can apply this to the website structure (.html), styles (.css) and scripts (.javascript). Let’s have a look at an example of how minification can improve file size:
.test {
margin: 1px;
padding: 1px;
border: 1px;
text-align: center;
}In case you’re wondering, this code just says to apply all the properties between the curly brackets {} to the class “test”. The file size is 78 bytes. But when it’s minified, this is what it looks like:
.test{margin:1px;padding:1px;border:1px;text-align:center;}As you can see, the formatting is no longer there as we have removed all line breaks, unnecessary whitespace and, depending on the minifier, even unnecessary class structure for styles. Now the file size is 58 bytes. That’s a 26% reduction in file size, which means the files will load 26% faster! Applying this to other files will continue to reduce your page load times.
Depending on your website, there may be plugins out there that minify resources for you. Most content management systems (CMS) have plugins to do this for you automatically. If not, consult with a developer to make it happen.
Image Compression
Compression is the process of encoding information using fewer bits. Every file on the internet is made up of bits. If you reduce the number of bits, you reduce the file size.
All too often, image heavy websites are loading images which can weigh over 1MB. That’s a lot for any browser to handle. But before we get into compression, here are a few things you can do beforehand:
- Determine the size you want the image to be, but create the image on a canvas double the size. On the website, scale the image back to the original size to ensure retina displays don’t show a pixelated image.
- Don’t use text on the image unless you absolutely need to do so. A reason could be the font not being on the website. This will also reduce the file size as you’re removing unnecessary layers from the image.
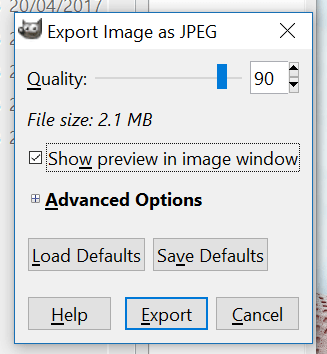
Compression-wise, most graphic editing programs have an option to export at a reduced quality. For best image compression, we recommend using JPG. For example, when exporting on a program called GIMP you are greeted with this box:

Adjust to a quality that you’re happy with and upload it to the server. You can save up to 80% on file size, but it has some drawbacks like less colour and reduced quality. It really depends on what you’re happy with. You can also use plugins which compress images for you, but they sometimes produce inconsistent results.
Using Icon Fonts
In the same way you use fonts for text, you can use fonts for icons. I’ve seen some websites using images as icons, which further increases page load time. With icon fonts, you’re using vector graphics, meaning they’re scalable without losing quality. Since most icons aren’t very complex, the file size of the icon font will be low. There are libraries such as Font Awesome and IcoMoon that are easy to both setup and use, so you won’t need to create your own icons.
Instead of icon fonts, you can also use SVG images, which is an image format to represent scalable images. Though this method is superior to icon fonts, it lacks quick customisability and is hard to maintain for an average website coordinator.
If you are a developer, however, you may still feel inclined to use icon fonts just because it’s quicker and easier.
Removing Unused Active Plugins
If you use a CMS, you will most likely have plugins that help the website function. You may want to consider doing an audit of the current plugins in order to find the ones you don’t use or ones that are no longer necessary. Because plugins themselves often load styles and scripts to the page, removing these resources entirely can boost website speed.
GZIP Compression
GZIP is a generic compression method which is best served to text-based files. On top of minifying files, it can save another 70-90% in file size. All modern web browsers support it and all you need to do is ensure you have it enabled. If you aren’t a developer, speak to one to get it up and running. If you are a developer, check out this article about enabling GZIP compression.

Key Takeaways
Optimising a website’s page loading time is definitely NOT something to be put on the back-burner, as the impact of page speed on business performance could be significantly more than you realise. Its influence on user experience, consumer behaviour and, ultimately, conversions, mean you should have an active page speed improvement strategy in place.
Below are few tools you can use to check a number of metrics like minifying resources, images, GZIP compression, javascript blockers and more. Using these tools will allow you identify issues and implement solutions. They’ll also allow you to test how your optimisations are improving the website:
Ok, enough chit-chat. It’s time to roll up your sleeves and optimise the speed of your high-value pages!
And remember, every second counts…