As a developer, you want to utilise your time efficiently to meet your deadlines. The best way to do so is to integrate extensions into your workflow. When developing A/B tests, it’s important to start developing before you create or preview tests. This is known as pre-development and allows you to scope out the task and perfect it before using different services to publish your work.
Chrome is a popular browser and, judging by the amount of extensions available, you ‘ll be amazed by the development community. Here are some of the extensions I’ve installed to improve my workflow:
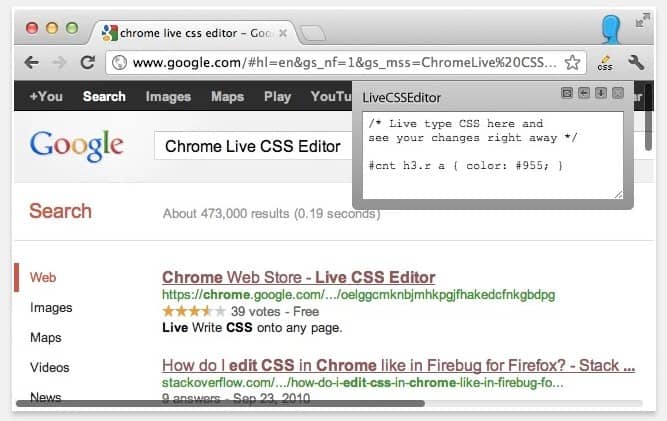
1. Live CSS Editor
A no-frills extension that allows you to write CSS (Cascading Style Sheets) code on the page you are testing. Changes are instantaneous so you can see if your classes or IDs update or add to the page’s style.

You can download the Live CSS Editor extension here.
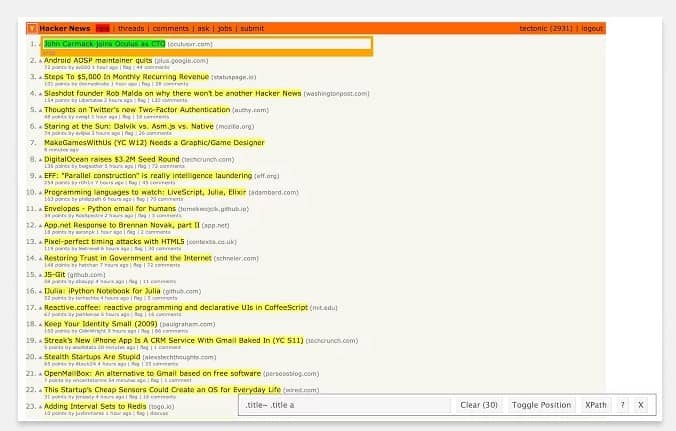
2. SelectorGadget
When developing A/B tests, you’ll be manipulating elements on the page. But sometimes it’s not as easy as finding a unique class or ID. This extension allows you to click the element/s you want to target and, if there are similar elements. you can remove them from the selection. There’s a text bar at the bottom that shows the CSS selector you can use to manipulate the element/s. You can subsequently use the selector in jQuery also.

You can download the SelectorGadget extension here.
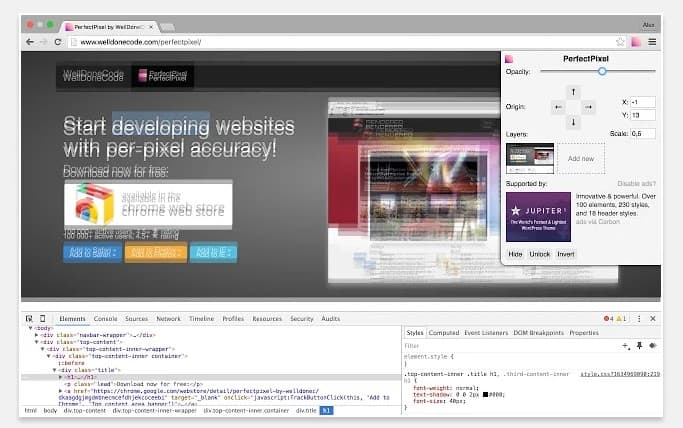
3. PerfectPixel
Designs need to be fully reflected in the code you create, otherwise the designers can get grumpy and work can be delayed. This extension allows you to overlay a transparent image over the webpage so that you can code right down to the pixel.

You can download the PerfectPixel extension here.
4. Momentum
Now I know what you’re thinking – this isn’t a development extension. That may be true, but it does have a few handy features to increase productivity. Momentum overrides the new tab layout and provides some cool features, including a to-do list to remind you of small tasks and an inspirational background to bring out some calm emotions. Development, after all, can be a frustrating exercise…

You can download the Momentum extension here.
These are only a few of thousands of extensions for Chrome. What extensions do you use for improving your A/B testing workflow? And what extensions do you use for improving your overall productivity?